Conteúdo do artigo
Visão Geral
Neste breve artigo vou mostrar como criar links âncora no WordPress usando Elementor, Beaver Builder e Gutenberg. O processo é bem simples de ser feito e não requer qualquer conhecimento técnico e/ou avançado de WordPress.
Links de âncora são links que levam a uma região da mesma página ou post em que o usuário está navegando. Por exemplo, existem muitas páginas do tipo one page. Essas páginas tem diversos links no cabeçalho e cada um deles leva a uma parte diferente da mesma página.
Um outro exemplo é utilizado neste blog. Eu uso um plugin para gerar o TOC (Table Of Contents, que em português é Tabela de Conteúdos); ele pode ser visto no início de cada post ou então na barra lateral (estes não aparecem em mobile). Todos os links do sumário levam a uma região onde existe um título.
Esse tipo de link é muito útil e bastante fácil de fazer no WordPress. Irei mostrar como ele é feito no Gutenberg, no Beaver Builder, e no Elementor mas a forma de fazer em outros editores é exatamente a mesma, mudando apenas como é inserida a ID do bloco (falarei sobre isso com detalhes adiante).
Para saber um pouco mais sobre as âncoras no WordPress, você pode ler este artigo do site oficial do WordPress.
Identificando os blocos
A primeira coisa que deve ser feita é identificar um bloco (widget ou módulo) para o qual se deseja que o link âncora leve. Como já mencionei, a forma de fazer isso depende do editor utilizado, mas depende também do addon. Nesse caso utilizarei o Gutenberg, módulos padrão do Beaver Builder e módulos padrão do Elementor.
Como você já deve saber, sou entusiasta de ferramentas gratuitas e por essa razão realizei esse procedimento utilizando o Beaver Builder e o Elementor em suas versões free. Contudo, se você utilizar versão Pro desses editores, o procedimento é exatamente o mesmo.
Você pode colocar uma ID (identificação) em qualquer bloco. Minha recomendação é colocar na “coluna mãe”, coluna em que serão colocados os elementos mais importantes ou no primeiro elemento da seção em que o link levará.
As IDs não devem ser formadas por letras com acentos, espaços ou caracteres especiais. Utilize apenas letras não acentuadas, números e hífen.
Gutenberg
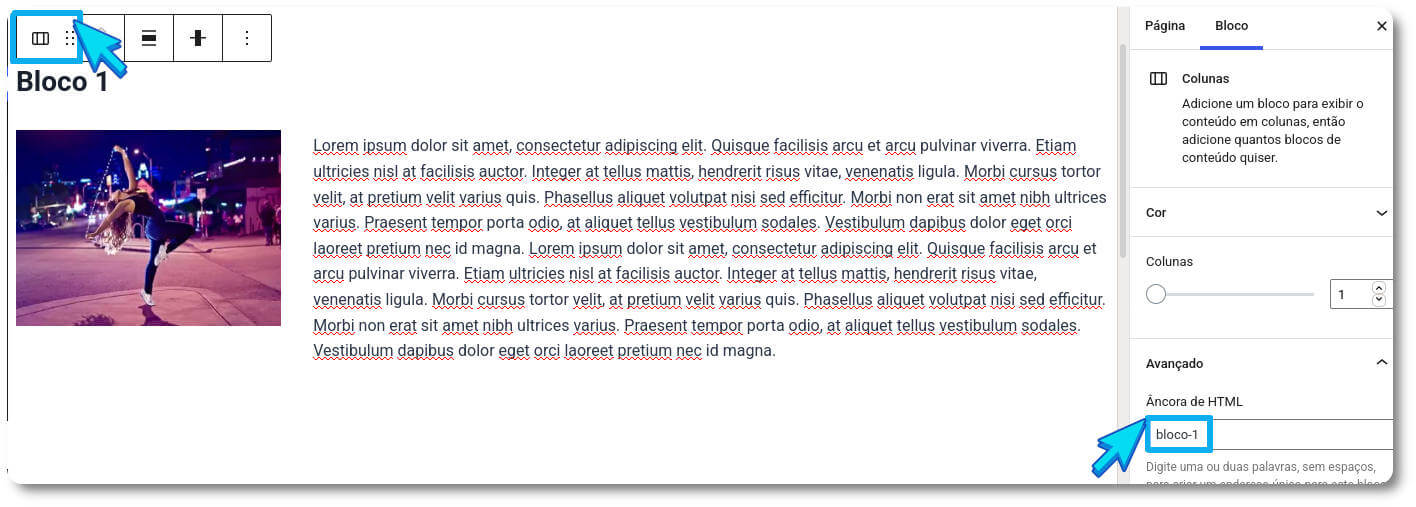
No Gutenberg acesse o elemento onde deseja colocar a ID e na barra lateral direita, nas opções do elemento vá na aba avançado e no campo âncora de HTML. Coloque o nome desejado para a âncora.
No meu exemplo eu acessei a coluna mais externa e coloquei a ID “bloco-1”.

Beaver Builder
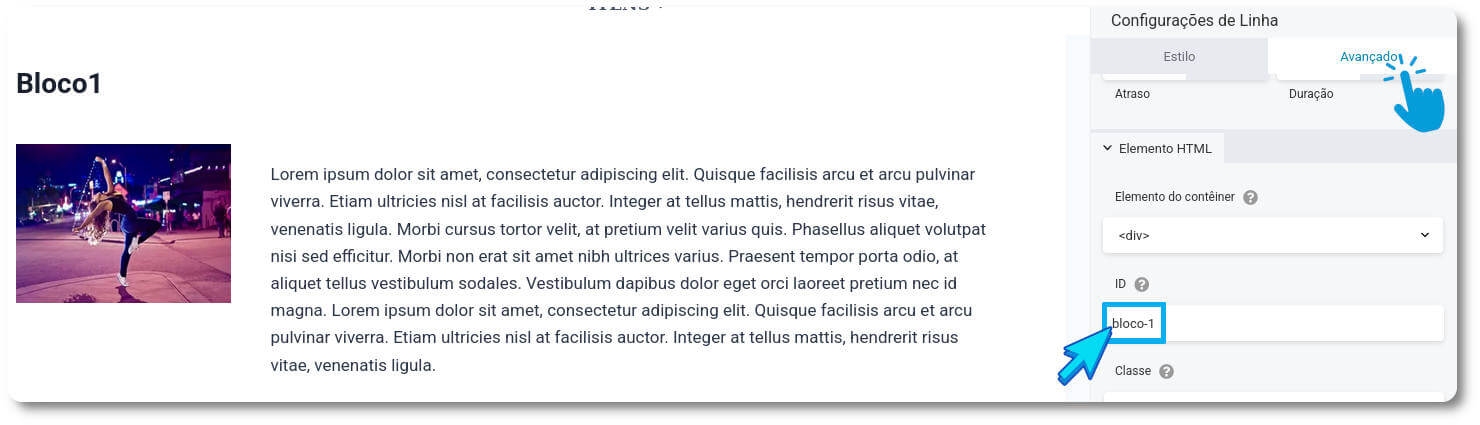
No Beaver Builder acesse o elemento onde deseja colocar a ID e na barra de opções, acesse a aba avançado e desça até o campo ID. Coloque o nome desejado para a âncora.
No meu exemplo eu acessei a linha mais externa e coloquei a ID “bloco-1”.

Elementor
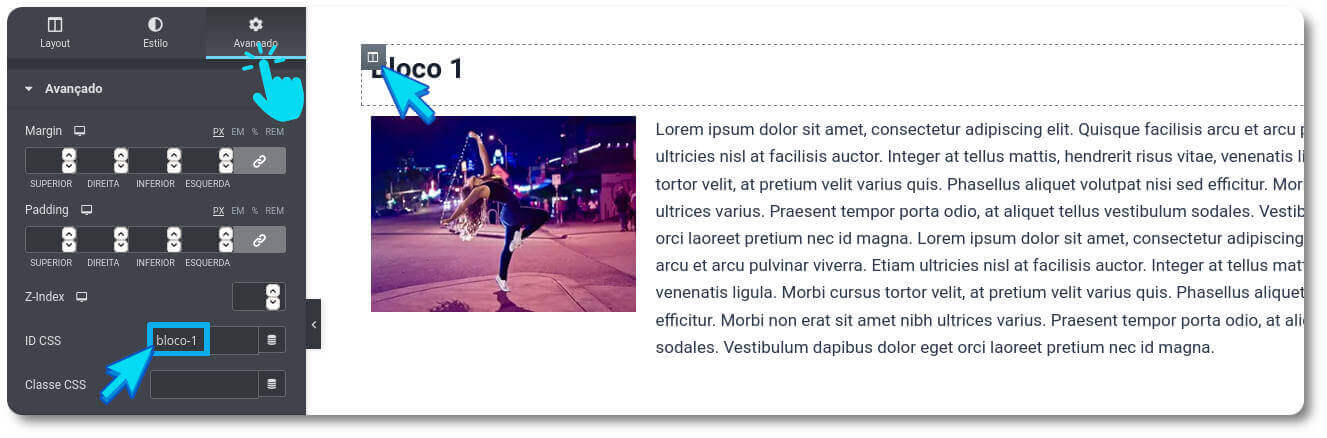
No Elementor acesse o elemento onde deseja colocar a ID e na barra de opções à esquerda, acesse a aba avançado e vá ao campo ID CSS. Coloque o nome desejado para a âncora.
No meu exemplo eu acessei o widget de cabeçalho da seção e coloquei a ID “bloco-1”.

Criando os links âncora
O procedimento à partir de agora será o mesmo para todos os editores, pois será feito na parte do WordPress em si e não de edição do site.
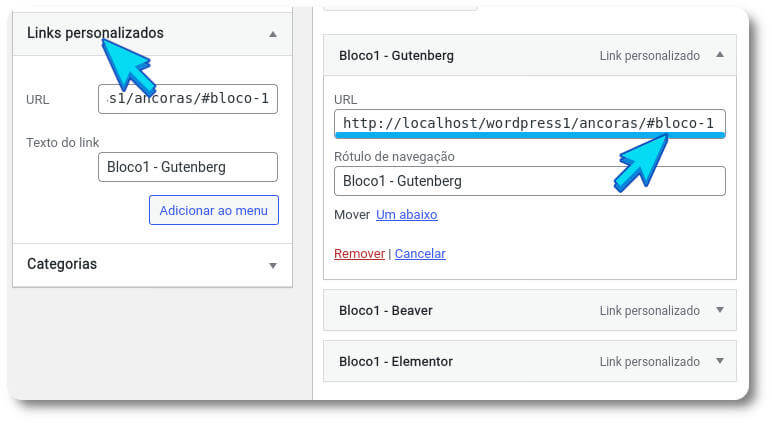
Primeiro acesse Aparência ⟶ Menus. Escolha o menu onde irá colocar os links, depois acesse a aba links personalizados e no campo URL coloque a url completa da página seguida de /#SUA-ID, que no meu caso, como fiz em localhost e utilizei a ID bloco-1, a URL ficou http://localhost/wordpress1/ancoras/#bloco-1
Observe que a # é obrigatória no link para o funcionamento da âncora, mas

Isso é tudo! Se você tiver diversas seções basta fazer o mesmo procedimento para as demais, bastando mudar apenas a ID tanto nos blocos quanto nos links.
Inscreva-se

Gostaria de receber uma notificação por e-mail sempre que um novo artigo for publicado?
Não perca nenhum artigo! Inscreva-se em nossa lista para ser avisado(a).