Conteúdo do artigo
Visão Geral
Vou te ensinar a criar moeda personalizada no WooCommerce. Com isso você poderá criar e configurar sua própria moeda. Isso não é algo muito comum de ser feito, mas em alguns casos é necessário. Acompanhe a leitura.
Um dos principais indicadores de que o WooCommerce é uma das maiores ferramentas para criação de lojas online é o número de moedas disponíveis nas configurações referentes à moeda. Pagamentos realizados com os cartões Mastercard e Visa, por exemplo, aceitam mais de 100 moedas diferentes; veja a lista.
Não bastasse a enorme quantidade de moedas disponíveis, existem plugins que adicionam ainda mais tipo de moedas, dentre elas cryptomoedas. É o caso do plugin All Currencies for WooCommerce. Para mais informações sobre as moedas que ele adiciona, visite o site do plugin.
Existem situações em que pode ser interessante o uso de moedas personalizadas. Por exemplo, já foi feita uma publicação no grupo de WordPress da Hostnet no Facebook perguntando se seria possível utilizar uma moeda chamada Pontos em lugar de uma moeda real.
A resposta a essa pergunta é: sim, existe como criar sua moeda personalizada. É claro que o funcionamento será idêntico às demais moedas, a diferença é como ela é apresentada no site.
Para realizar esse procedimento no WooCommerce teremos que adicionar algumas linhas de código no arquivo functions.php do tema. Recomendamos ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema.
Se tiver dúvidas sobre o que é ou para que serve um tema filho, recomendo a leitura do artigo Tema filho ( Child Theme ) no WordPress.
Para criar e ativar um tema filho com 3 cliques, leia este artigo.
Antes de realizar o procedimento por favor leia com atenção essas observações e recomendações extremamente importantes:
Observações e cuidados:
Para realizar essa tarefa é necessário adicionar algumas linhas de código no arquivo functions.php do tema. Antes de iniciar este procedimento tenha em mente que se o código for inserido de maneira incorreta, colocado em local indevido do arquivo (sobrepondo partes de outro código por exemplo) ou colado com partes traduzidas, isso poderá gerar um problema no seu site e para resolver terá que acessar os arquivos pelo painel da hospedagem ou ftp.
Pela razões citadas acima, advirto que tenha muito cuidado ao inserir o código em seu tema. Se estiver usando um navegador que faça a tradução automática do site, desative essa função antes de copiar o código. Alguns elementos importantes de código poderão ser traduzidos e isso irá fatalmente trazer erros. Como exemplo as palavras if ou else são muito comuns em códigos e se forem traduzidas, a linguagem será incapaz de realizar as operações.
Reforçando:
É muito comum o uso do tradutor automático nos navegadores. Contudo ele irá traduzir partes do código como if, else dentre outras, que não podem ser substituídas de maneira nenhuma, caso contrário irá trazer problemas no seu site. Assim, antes de copiar este código verifique se a função de tradução do site está ativa; caso esteja desative-a.
Já vi relatos também de problemas que surgiram durante cópia de código em que o navegador inseriu automaticamente espaços em locais indevidos. Ele separou o $ do texto que vem junto a ele acabando por descaracterizar uma variável e gerando um erro.
Exemplo: neste código temos a variável $cw_currency. Certifique-se de que ao colar o código não exista um espaço entre o $ e o cw_currency.
Recomendo ainda que você faça essa alteração utilizando um tema filho para que ela não se perca quando você fizer uma atualização do tema. Se tiver dúvidas sobre o que é ou para que serve um tema filho, faça a leitura do artigo Tema filho ( Child Theme ) no WordPress.
Para criar e ativar um tema filho em 3 cliques, leia este artigo.
Editar o arquivo functions.php
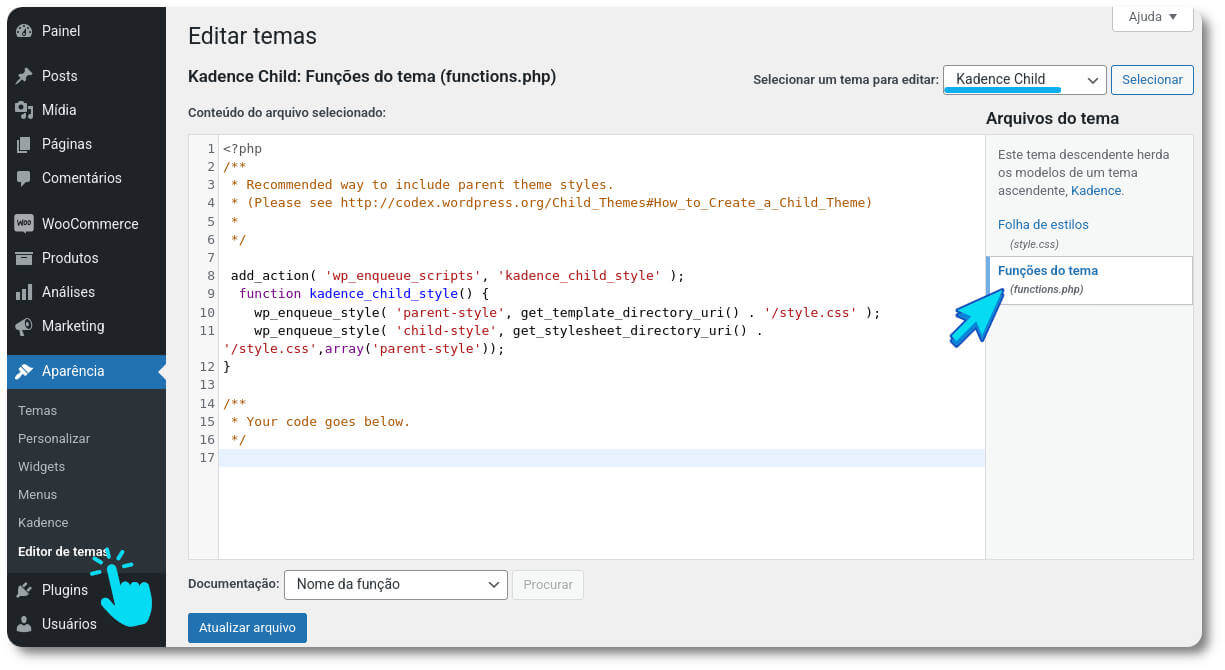
Vamos abrir e editar o arquivo functions.php do tema filho do WordPress. No painel lateral vamos em Aparência ⟶ Editor de Temas, escolhemos o tema filho ativo e selecionamos o arquivo functions.php

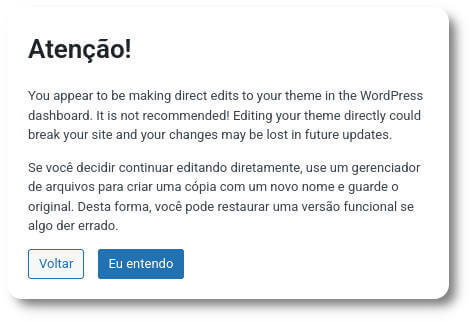
Caso seja a primeira vez que você acessa o Editor de temas, você receberá uma mensagem avisando sobre os riscos de se editar o tema diretamente pelos arquivos.

Basta aceitar clicando em Eu entendo.
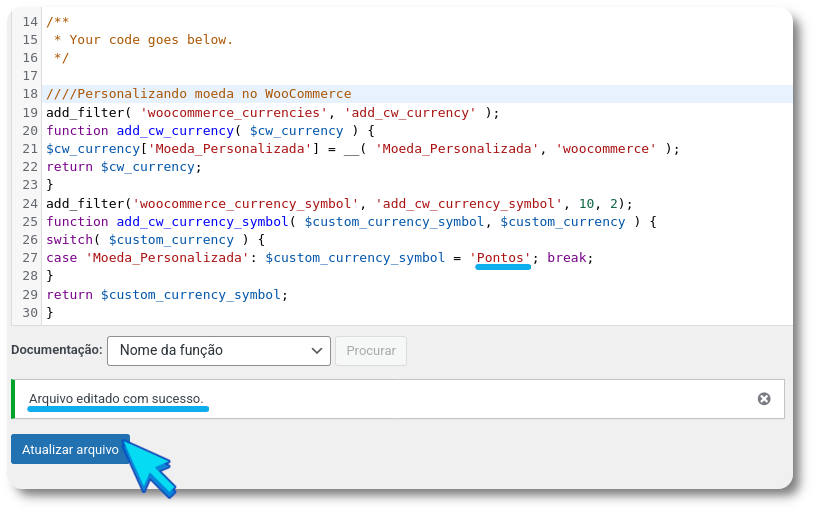
Vamos descer até o final do arquivo, nos certificar de que não há nenhuma linha de código abaixo dela. Copiamos o código abaixo e colamos no arquivo functions.php.
//Personalizando moeda no WooCommerce
add_filter( 'woocommerce_currencies', 'add_cw_currency' );
function add_cw_currency( $cw_currency ) {
$cw_currency['Moeda_Personalizada'] = __( 'Moeda_Personalizada', 'woocommerce' );
return $cw_currency;
}
add_filter('woocommerce_currency_symbol', 'add_cw_currency_symbol', 10, 2);
function add_cw_currency_symbol( $custom_currency_symbol, $custom_currency ) {
switch( $custom_currency ) {
case 'Moeda_Personalizada': $custom_currency_symbol = 'Pontos'; break;
}
return $custom_currency_symbol;
}Clique em Atualizar arquivo. Se o código foi adicionado corretamente você receberá a mensagem “Arquivo editado com sucesso”. Você poderá substituir a palavra Pontos destacada na imagem para o que preferir.

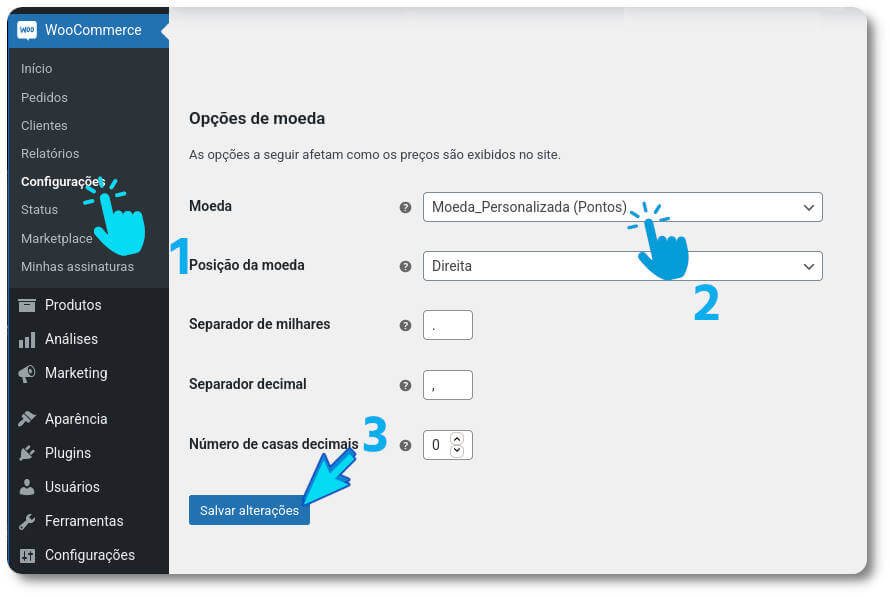
Configurando a moeda personalizada no WooCommerce
Para fazer a nova moeda entrar em funcionamento vamos em WooCommerce ⟶ Configurações e na aba Geral em “Opções de moeda” selecionamos Moeda_Personalizada. Agora basta salvar a alteração.

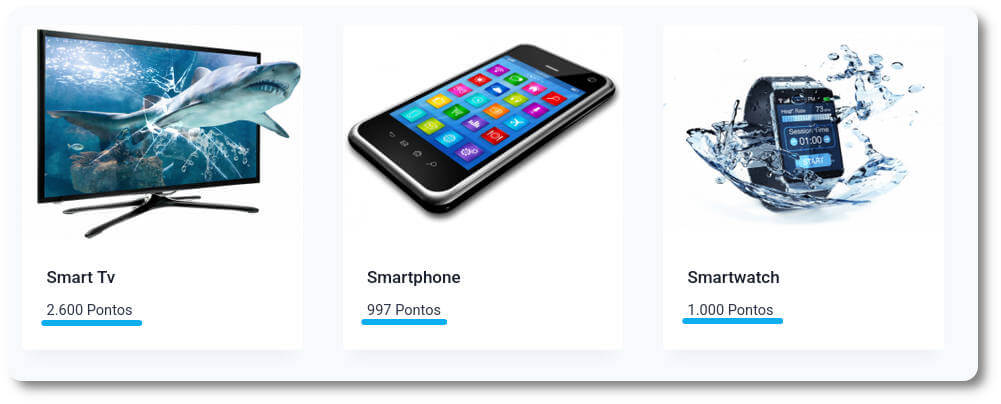
Resultado
Como resultado, nossa moeda personalizada aparece como Pontos. Lembre-se que você pode alterar para o que preferir ou achar necessário.

Inscreva-se

Gostaria de receber uma notificação por e-mail sempre que um novo artigo for publicado?
Não perca nenhum artigo! Inscreva-se em nossa lista para ser avisado(a).