Conteúdo do artigo
Visão Geral
Ter um site rápido e leve hoje é fundamental. Não adianta ter um site lindo, cheio de recursos e com imagens muito bonitas, se ele demorar para carregar e for pesado demais, com muitos quilobytes em imagens. Por essa razão vamos explorar a otimização de imagens de uma forma geral, e aplicar aos sites desenvolvidos em WordPress.
Sites que demoram para carregar são punidos pelos mecanismos de buscas, além de serem ignorados por muitos visitantes. Se um site demorar mais de 2 segundos para carregar, a chance de um visitante fechar a aba ou clicar no botão “voltar” é muito grande.
Existem muitos fatores envolvidos com a velocidade de carregamento de um site, mas um dos principais é o mal uso de imagens não otimizadas.
Para que seu site tenha imagens otimizadas e melhore o desempenho geral, reduzindo a taxa de rejeição dos mecanismos de buscas, vou te ensinar a otimizar imagens utilizando ferramentas profissionais e gratuitas. Acompanhe.
Pré-requisitos
Precisaremos utilizar diversas ferramentas e técnicas para manter o site rápido e otimizado. Utilizaremos uma ferramenta que será instalada no computador, uma ferramenta que será utilizada online e outra a ser instalada no próprio site que será otimizado.
Ferramenta de edição
Para ter seu site com imagens devidamente otimizadas sem perder muita qualidade, você precisará de um editor de imagens profissional. Existem ferramentas que podem fazer isso online, mas eu recomendo utilizar um software em sua máquina.
Particularmente eu utilizo e gosto muito do Gimp (GNU Image Manipulation Program). Existem outras ferramentas e você é livre para escolher a que preferir. Como eu uso o Gimp, vou ensinar a utilizá-lo.
O Gimp é uma ferramenta leve para trabalhar imagens; é uma ferramenta profissional e repleta de recursos. É gratuita e multiplataforma. Baixe o Gimp do site oficial.
Ferramenta de compressão
Além do Gimp utilizaremos uma outra ferramenta para compressão otimizada. Trata-se de uma ferramenta online que consegue reduzir bastante o tamanho dos arquivos em bytes sem perder qualidade. Estou falando do site https://tinyjpg.com/
Ele possui um algoritmo de compressão capaz de reduzir de maneira considerável o tamanho dos arquivos e mantendo a qualidade das imagens.
Plugin para otimização de imagens
Para fazer uma otimização completa das imagens no site, precisaremos do suporte de uma ferramenta do WordPress específica para isso. Existem diversas nos repositórios de plugins, mas eu vou ensinar a usar o EWWW Image Optimizer.
Este plugin irá converter as imagens para o formato padrão de web, o webp, reduzindo ainda mais o tamanho das imagens. Também adicionará funcionalidades para trazer mais velocidade ao site.
Edição básica das imagens
Vamos iniciar fazendo algumas edições básicas. Em primeiro lugar devemos saber quais as dimensões ideais da imagem a ser enviada. Para determinar isso, imagine a imagem sendo visualizada em um dispositivo grande, e também se será uma imagem de background e/ou com overlay.
Apenas caso você não se lembre ou não saiba, o overlay é uma camada de cor com transparência que sobrepõe a imagem de fundo, escurecendo ou clareando ela. Essa camada retira alguns detalhes da imagem para dar maior destaque aos textos que estarão por cima.
Uma imagem de background geralmente é maior do que as demais imagens utilizadas, porque toma grande parte da tela. Se for a tela toda, recomendo utilizar comprimento de 1920px, o ideal para resolução em HD.
Se houver overlay na imagem, poderemos enviar um arquivo com qualidade pouco inferior à comum, pois menos detalhes serão visíveis. Falarei mais sobre este assunto quando comentar sobre as imagens de background.
O fato é que muitas vezes baixamos imagens de bancos, sejam gratuitos ou pagos, que possuem dimensões bem superiores àquelas que realmente serão necessárias. Nessas situações, salve raríssimas exceções, devemos redimensionar a imagem para o maior tamanho visível na tela do maior dispositivo (em geral desktop).
Otimização de dimensão de imagens
Uma das principais ações antes de enviar uma imagem para o site é recortar, caso necessário, mas principalmente redimensionar. Saber a dimensão exata da imagem que será visualizada é muito importante.
Não use dimensões maiores, pois acabará aumentando o tamanho em bytes da imagem, e nem menores, pois acabará perdendo qualidade correndo o risco de ficar com uma aparência não agradável.
Se você não tem certeza de qual o tamanho ideal da imagem a ser utilizada em seu site, você pode utilizar uma imagem qualquer dentro do elemento de interesse, podendo ser uma imagem de uso apenas temporário, com a finalidade de determinar o tamanho que ela será apresentada na tela.
Podemos fazer isso de duas maneiras básicas: utilizando o inspetor de elementos ou através de uma extensão do navegador. Não são as únicas maneiras, mas são bastante simples.
Usando inspetor de elementos
Para determinar as dimensões que a imagem aparece na tela você pode usar o inspetor de elementos do seu navegador. Como ativá-lo ira depender do navegador que você usa; existem teclas de atalho, procure por elas no navegador que você utiliza (no Firefox o atalho é Ctrl+Shift+i, e no Chrome Ctrl+Shift+c).
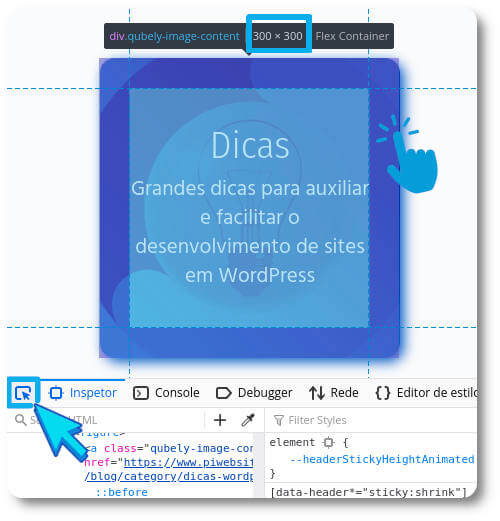
Clique no ícone de uma tela com um ponteiro de mouse (captura de elemento), e passe o mouse sobre o elemento que contém a imagem. Acima dele irão aparecer algumas informações, sendo uma delas o tamanho do elemento que contém a imagem. No meu exemplo trata-se de um quadrado de dimensões 300px.

Usando extensão do navegador
Outra maneira de determinar o tamanho do elemento que contém a imagem é usando uma extensão do navegador. Existem diversas extensões para essa finalidade, mas a que utilizo e gosto dela pela simplicidade e agilidade é CSS Viewer.
Esta extensão está disponível para Google Chrome e também Mozilla Firefox. Instale em seu navegador, ative-a e use-a sem moderação. É uma ótima ferramenta para determinar tamanho de elementos, fontes, cores, e muitas outras informações de CSS.
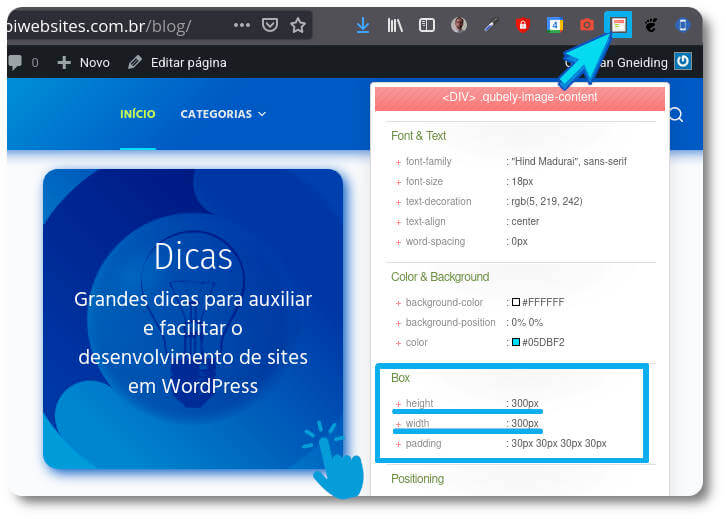
Clique no ícone da extensão do seu navegador, depois passe o mouse sobre o elemento a ser inspecionado. Nas informações de box você encontrará as dimensões utilizadas.

Nesse caso o tamanho ideal para uso desta imagem é de 300px por 300px.
Recortar e redimensionar no Gimp
A imagem original que eu possuo tem dimensões 500px por 500px ou seja, quase 70% maior. Isso significa que se eu enviar ela nessas dimensões ela será escalonada para o tamanho da div, que é 300px, mas ainda terá a dimensão de 500px.
Além disso, nesse meu exemplo, a imagem com dimensões maiores possui tamanho em bytes quase 40% maior. Assim, redimensionar a imagem já irá reduzir significativamente o número de bytes a serem baixados pelo navegador do visitante.
Redimensionar
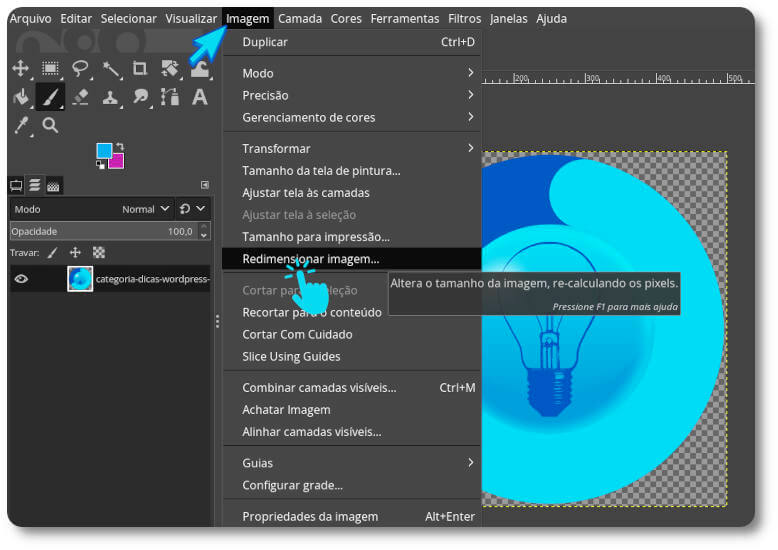
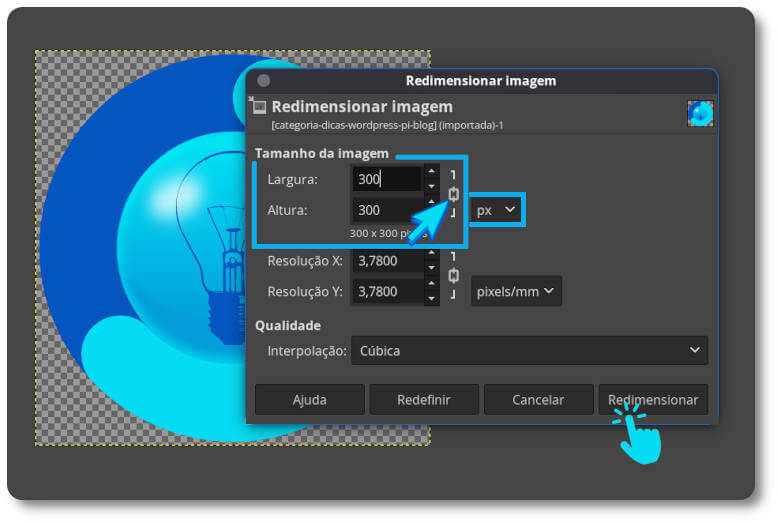
Para fazer o redimensionamento da imagem vou usar o Gimp. Abro a imagem com ele e depois vou no menu Imagem 🠒 Redimensionar imagem. Observe que a ferramenta de redimensionar coloca uma mensagem dizendo que o redimensionamento é feito recalculando os pixels.
Isso significa que o redimensionamento nunca será perfeito e haverá perda de qualidade. Fazer o redimensionamento seja de uma imagem maior para uma menor ou de uma imagem menor para uma maior, irá resultar em perda de qualidade.

Em seguida irá abrir uma pequena janela onde vamos informar as novas dimensões da imagem. É importante manter o símbolo de link “fechado” para que as dimensões sejam automaticamente ajustadas.
Apago o valor original da largura, coloco o valor desejado, no caso 300 (repare ao lado que a unidade já está em px), pressiono enter e ele automaticamente preenche o valor da altura. Por fim clico em redimensionar.

Eu não me preocupo com o campo resolução, pois já fiz alguns testes e não percebi diferenças colocando valores baixou ou altos. Assim, deixo sempre o padrão da imagem. Sempre mantenho também a interpolação cúbica.
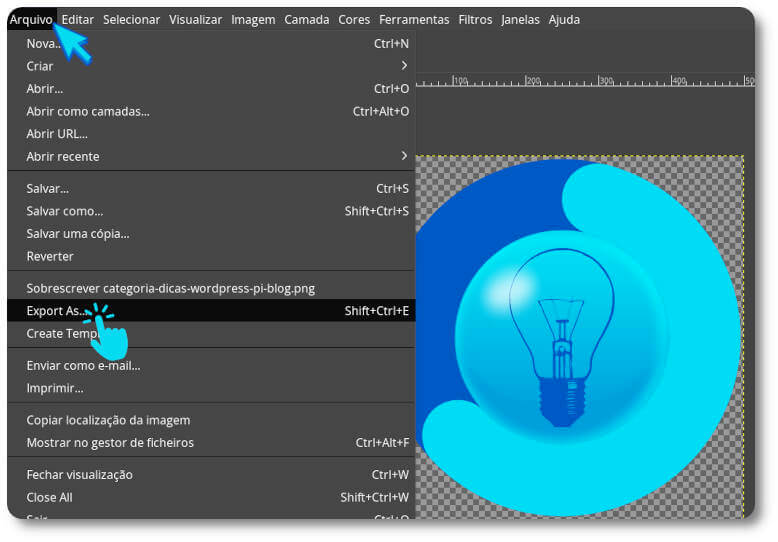
Feito isso eu não vou salvar a imagem, mas sim exportar. Isso porque na opção de salvar o arquivo final terá extensão .xcf que é o padrão do Gimp. Então vou em Arquivo 🠒 exportar e faço a exportação para png.
Não é necessário escolher a extensão, basta colocar o nome do arquivo já com a extensão e o Gimp irá reconhecer. Estou salvando em PNG porque a imagem possui fundo transparente, caso contrário eu utilizaria o formato JPG que fica geralmente menor que o PNG. Falarei sobre isso mais adiante. Mas se sua imagem for jpg, apenas coloque esta extensão.

Após mandar exportar surgirá uma tela com algumas informações sobre o tipo de imagem e opções para alterar. Recomendo deixar no padrão e mandar exportar como mostrado no item anterior de redimensionamento.
Recortar
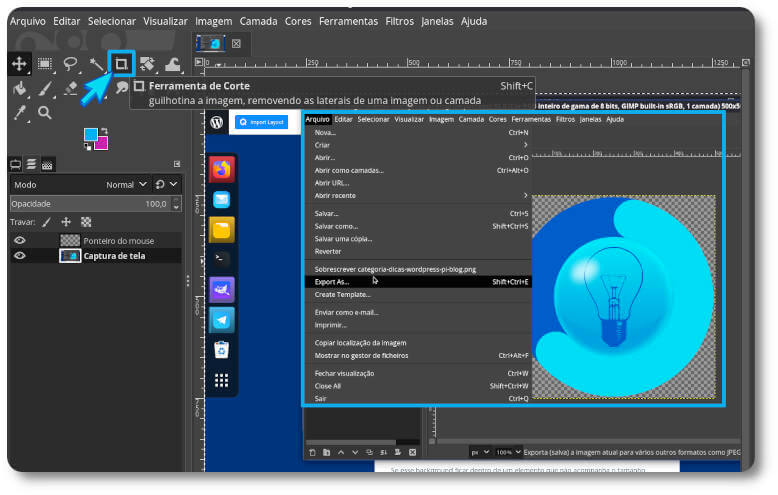
Algumas vezes é necessário recortar a imagem antes de redimensionar. Veja este exemplo: tirei uma print da minha tela e irei utilizar apenas uma parte dela; assim eu recorto a parte não útil.
Para isso vou selecionar a ferramenta de recorte, selecionar a área desejada e depois pressionar enter. O resultado está na imagem anterior.

Feito isso, pode ainda ser necessário redimensionar para o tamanho ideal, conforme mencionado no item anterior. Depois disso é só exportar.
Qualidade das imagens
Um fator importante que reflete de forma direta no tamanho (em bytes) de uma imagem, além das dimensões (conforme discutimos), é a qualidade da imagem.
Duas imagens com mesmas dimensões e aos nossos olhos idênticas, podem ter tamanhos muito diferentes. Isso acontece por causa da qualidade com que a imagem foi salva.
Qualidade em imagens JPG
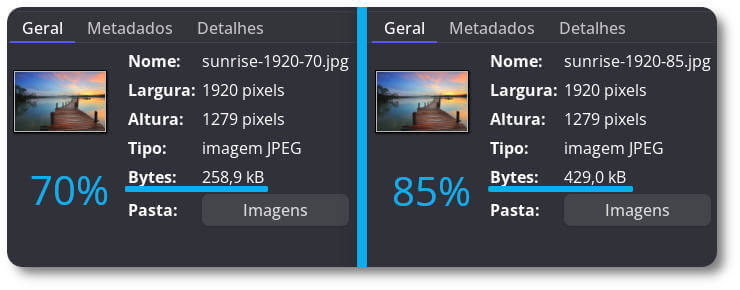
Esse fato é mais comum ser observado em imagens JPG. Veja o exemplo abaixo; tenho duas imagens visualmente idênticas, com mesmas dimensões, mas repare no valor do tamanho (em bytes) de cada uma.
A imagem à esquerda foi exportada usando qualidade da imagem de 70% enquanto a da direita com 85%. Quanto maior esse valor, maior é a qualidade da imagem e portanto maior será o tamanho.
Perceba que houve uma redução considerável do tamanho da imagem sem ocorrer em perdas visuais. Abrindo as duas imagens eu não pude notar nenhum diferença entre elas.

Recomendação
Para valores mais baixos de qualidade, a diferença visual começa a ser bastante notável, já para valores acima de 70% quase não se nota diferença (muitas vezes nenhuma diferença é notada).
Qualidade em imagens PNG
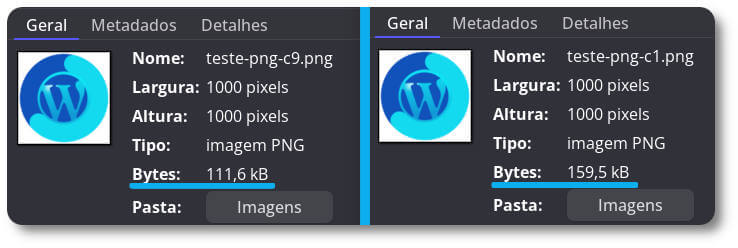
No caso de imagens em formato PNG, aumentar ou reduzir a qualidade da imagem não faz grande diferença visual. Também o fator de compressão só faz grande diferença se os valores forem muito diferentes.
Por exemplo, fiz um teste com uma imagem PNG quadrada de dimensões 1000px; utilizando o fator de compressão 9 (que é o padrão do Gimp) e o fator de compressão 6, a diferença de tamanho de arquivo foi pouca sendo 116kB contra 111,6kB. Já a mesma imagem com fator de compressão 1 o tamanho ficou com 159,5kB. Não pude notar diferença visual entre elas.

JPG ou PNG?
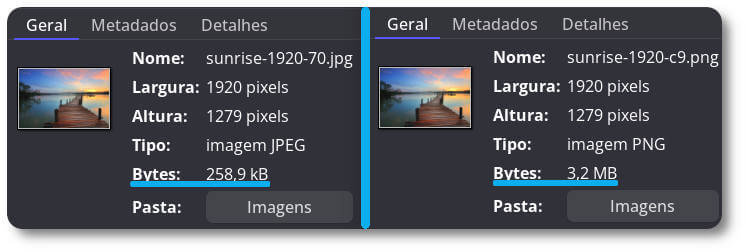
A diferença de tamanho de arquivos JPG e PNG costuma ser muito grande, mesmo utilizando bastante compressão na imagem PNG. Em raros casos a diferença pode ser pequena, mas para a maioria das imagens a diferença entre os tamanhos pode ser absurda.
Como exemplo vou utilizar uma das imagens que comparei em JPG anteriormente (a que tem qualidade 70%) e converter ela para PNG com nível de compressão máximo. Observe a diferença significativa de tamanho das imagens: 258,9kB contra 3.198kB (~3,2MB).

Visualmente falando elas são idênticas. Colocando lado a lado para comparar é impossível dizer qual é a JPG e qual a PNG. Mas o tamanho dos arquivos é muito diferente.
Convenhamos: não faz sentido obrigar seus visitantes a baixar uma imagem de mais de 3MB se eles podem baixar menos de 300kB. Portanto sempre que possível utilize imagens em JPG com um bom fator de compressão.
Isso não quer dizer que você sempre deverá usar imagens em JPG. Mas sempre que puder use, pois elas são consideravelmente menores (quando comparadas da maneira correta, não queira comparar uma imagem em branco de dimensões 200px com uma imagem cheia de detalhes e dimensões 1000px).
Quando usar PNG?
Basicamente eu recomendo você só utilizar imagens PNG apenas quando precisar de uma imagem com fundo transparente (ou com alguma parte transparente), pois as imagens JPG não suportam transparência.
Como exemplo, uma logo sendo usada em um cabeçalho ou outra região. Geralmente as logos são feitas com fundo transparente, assim pode ser usadas em páginas, posts ou elementos com qualquer cor de fundo.
Se a transparência não for necessária converta a imagem para JPG. Isso irá salvar muitos bytes de download dos seus visitantes e tornará o site mais leve e rápido.
Imagens de background com overlay
Se a imagem for um background e receber um overlay (cor com transparência para escurecer ou clarear a imagem e dar maior destaque aos textos), será possível usar um fator de compressão ainda maior, ou seja, colocar uma porcentagem menor, como por exemplo 60% na hora de exportar para JPG. Dependendo dos detalhes da imagem é possível usar uma compressão ainda maior, reduzindo a qualidade para 55% ou até 50%.
Isso porque a imagem com overlay não terá tantos detalhes quanto a imagem sem ele. O overlay irá cobrir muitos pixels que sequer serão percebidos pelos nossos olhos. E é por isso que podemos exportar a imagem com uma qualidade inferior e deixá-la ainda menor.
Compressão de imagens
Além da exportação das imagens utilizando o Gimp e usando um bom fator de compressão para manter a qualidade enquanto se tem um arquivo com tamanho reduzido, é possível reduzir ainda mais o tamanho do arquivo mantendo a qualidade da imagem.
Para isso vou utilizar uma ferramenta online que possui um algoritmo de compressão capaz de reduzir mais de 40% o tamanho do arquivo sem perder qualidade.
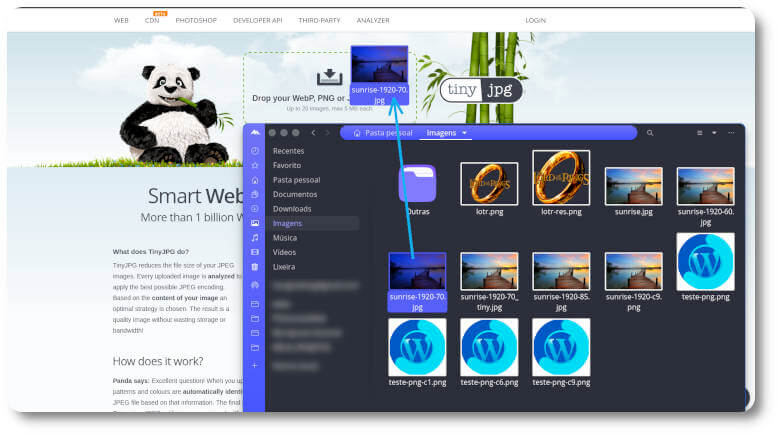
Vou acessar o site https://tinyjpg.com/ e arrastar a(s) imagens(s) para a região indicada. Será feito upload da imagem, a compressão e logo em seguida posso baixar.

Se você enviar várias imagens de uma vez (o limite é 20 a cada vez), poderá baixar todas num único arquivo zipado.

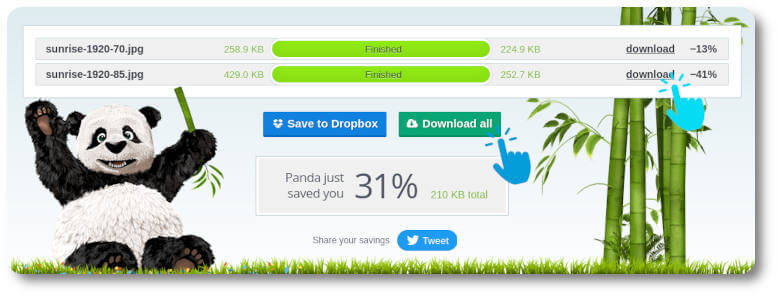
O ganho em redução do tamanho do arquivo irá depender muito da qualidade da imagem que foi enviada. Neste exemplo eu comprimi os mesmos arquivos JPG que exportei com qualidade de 70% e de 85%.
O arquivo com qualidade 70% tinha inicialmente 258,9kB e foi para 224,9kB, um ganho de 13% na redução do arquivo.
Já a imagem com 85% de qualidade tinha 429kB e foi para 252,7kB, uma redução de 41%. Eu abri as duas imagens, dei zoom de 300% em ambas e não consegui notar nenhum diferença visual entre elas.
Podem ser enviadas imagens JPG, PNG ou também WEBP.
Recomendação
Utilizar esta ferramenta para redução do tamanho das imagens irá salvar muitos bytes de download dos visitantes do site. Menos bytes para download, mais velocidade de carregamento, melhor desempenho do site. Os mecanismos de busca e seus visitantes agradecem!
Otimização no WordPress
Existem muitas opções de plugins no WordPress com a finalidade de comprimir e converter imagens para melhorar ainda mais o desempenho do site. Basta procurar por “image optimizer” nos repositórios de plugin para ver a lista imensa.
Particularmente eu uso, gosto e recomendo o EWWW Image Optimizer. Ele cumpre um ótimo papel reduzindo bem o tamanho das imagens, convertendo para webp com qualidade e também colocando funcionalidades para deixar o site mais rápido.
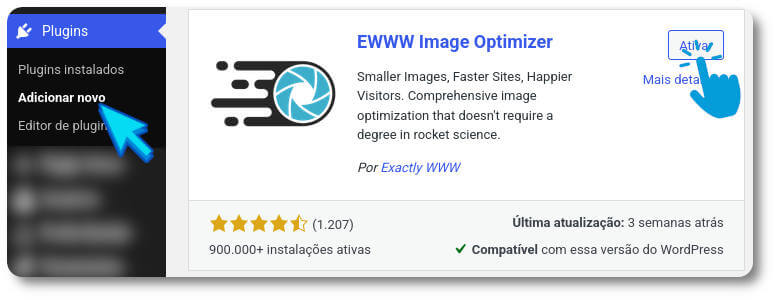
Procure nos repositórios por “ewww” e instale e ative o EWWW Image Optimizer.

O plugin possui recursos pagos para otimizar ainda mais as imagens, mas eu utilizo apenas a versão gratuita e já me sinto muito satisfeito com os resultados.
Configurações básicas
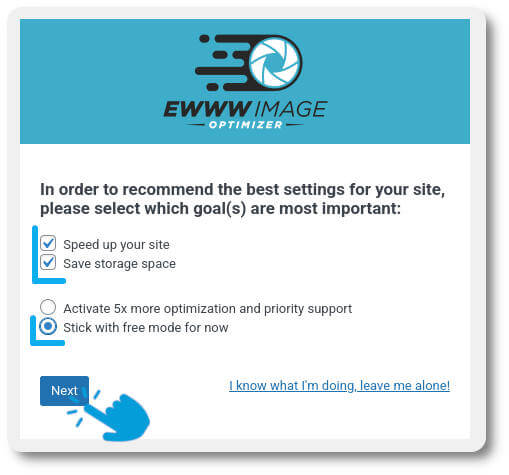
Após instalar e ativar o plugin vamos em configurações 🠒 EWWW Image Optimizer e será iniciado um procedimento para realizar as configurações iniciais do plugin. Marque as opções conforme a imagem abaixo e clique em next.

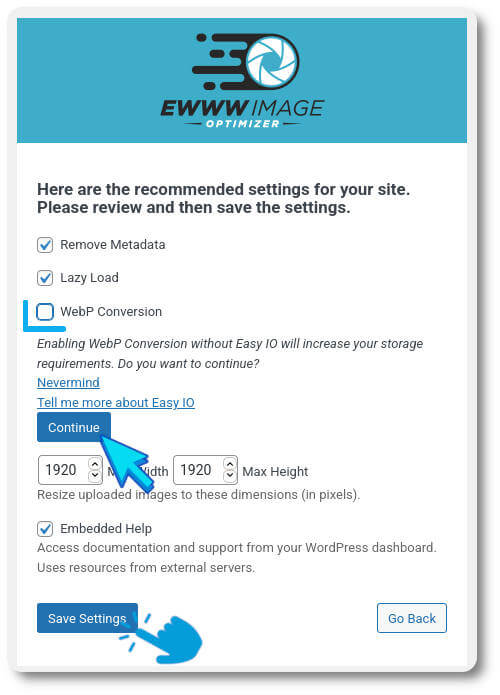
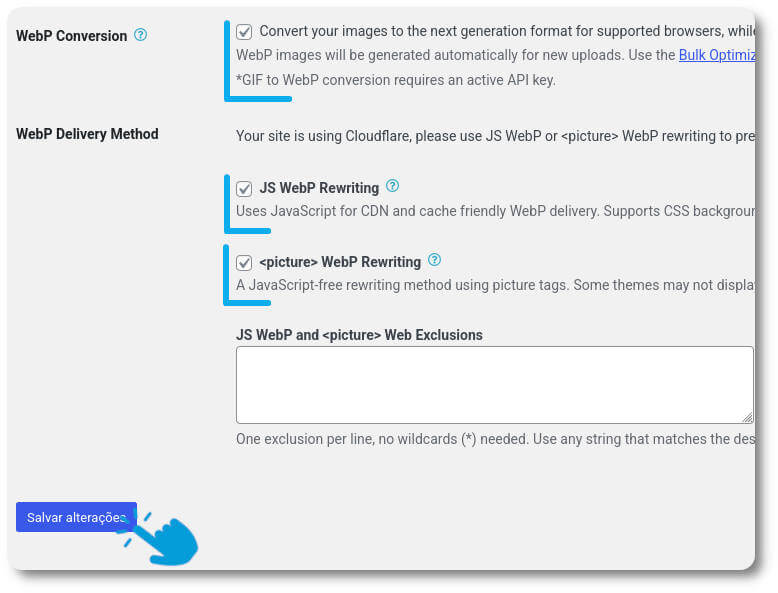
Na tela seguinte ative as opções conforme a imagem abaixo. Ao ativar a opção de conversão Webp irá aparecer uma mensagem avisando sobre o aumento do uso de dados devido a criação dos arquivos no formato mencionado. Clique em continue e depois em save settings. A opção “embedded help” poderá ser desativada.

Feito isso a configuração inicial estará feita. Na tela seguinte clique em done para finalizar o processo. Recomendo voltar nas configurações do plugin para acertar mais algumas coisas.
Refinando as configurações
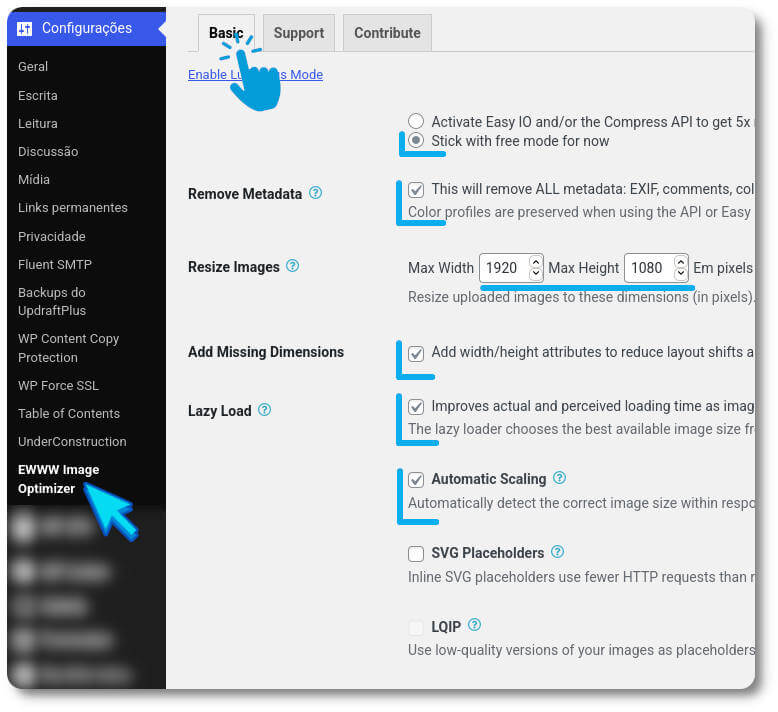
Acesse configurações 🠒 EWWW Image Optimizer evá na aba basic. Muitas configurações já foram feitas no procedimento anterior. Mas recomendo adicionar três configurações extras: Add Missing Dimensions, JS WebP Rewriting e WebP Rewriting.
Ao final de todas as configurações teremos as seguintes opções:

Observe que no meu exemplo eu utilizei as imagens com tamanho máximo de 1920px por 1080px, mas você pode deixar o padrão que é 1920px por 1920px. Descendo a tela temos as demais configurações:

Basta clicar em salvar alterações e pronto. Agora o site terá imagens bem otimizadas, com tempo de carregamento bem inferior e, portanto, mais rápido.
Resultados
Os resultados podem variar muito de site para site. Tudo depende da estrutura e configurações do site e do plugin de cache, além de outras. Vou mostrar um exemplo de um teste que fiz em um site que uso como base para testes.
Realizei os dois testes no mesmo horário (com poucos minutos de diferença entre um teste e outro), e foi feito no GT Metrix utilizando o servidor brasileiro (localizado em São Paulo).
Em ambos os testes estou com plugin de cache desativado, já que a intenção é comparar apenas os aspectos referentes a imagens. As imagens utilizadas foram aleatoriamente baixadas no Unsplash.
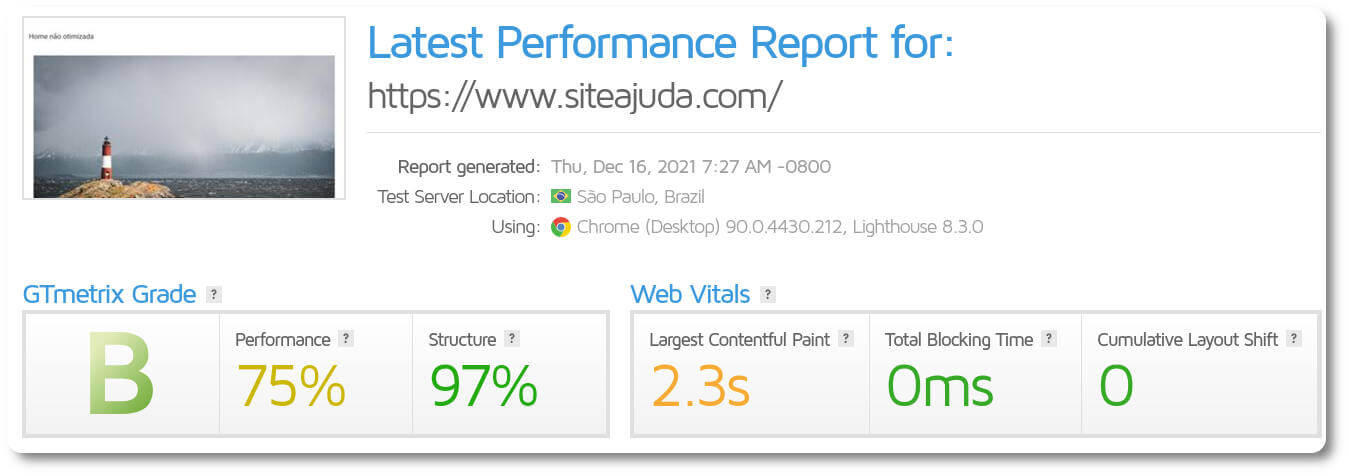
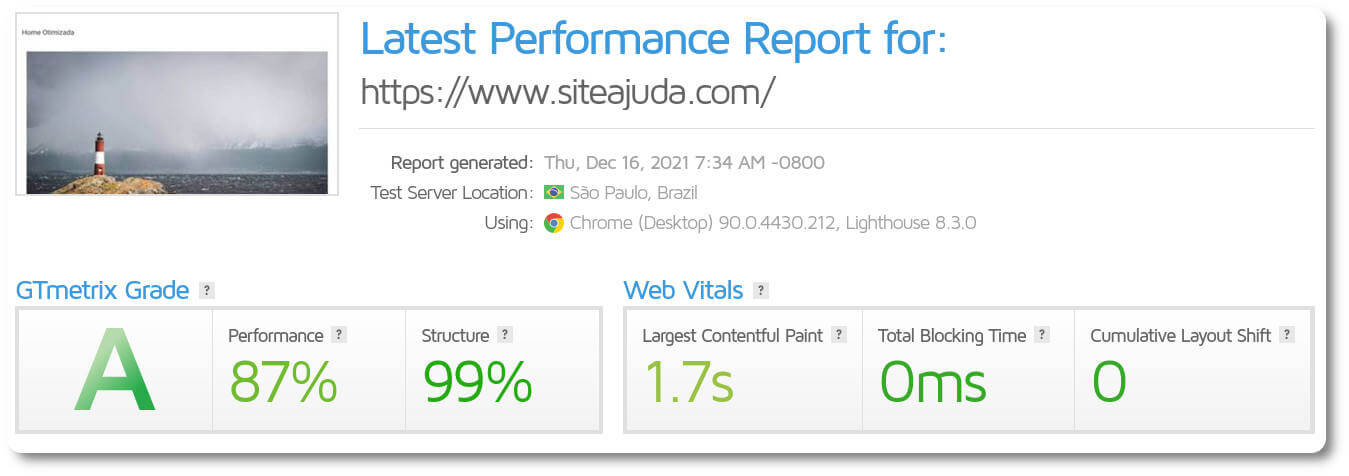
A diferença entre os testes é que no primeiro eu não redimensionei, não tratei as imagens e deixei o EWWW Image Optimizer desativado. No segundo teste as imagens foram redimensionadas, tratadas e o plugin de otimização foi devidamente configurado, tudo conforme mostrei no tutorial.
O teste foi feito com duas páginas idênticas, sem cabeçalho nem rodapé, contendo cada uma delas 21 imagens. As imagens são as mesmas nas duas páginas, contudo em uma delas as imagens não foram tradas, enquanto an outra todas receberam tratamento correto.
No teste 1 as imagens totalizam 59,9MB, o que é realmente absurdo. Mas como eu mencionei, apenas baixei as imagens e coloquei no site. Muitas pessoas tem essa prática e é por isso que eu criei este artigo, para mostrar quão ruim é esta prática.
No teste 2 as imagens foram redimensionadas para o maior tamanho a ser visto na tela, foram otimizadas utilizando qualidade 72, depois foram comprimidas usando o TinyJPG e por último foram transformadas em webp e otimizadas com o EWWW Image Optimizer. Antes de enviar as imagens para a hospedagem, o tamanho total dos arquivos era de 5,0MB, valor significativamente menor.
É importante frisar que, embora o tamanho total das imagens que foram enviadas no teste 1 fosse de quase 60MB, as imagens utilizadas na página são menores. Isso porque desde a versão 5.3 do WordPress, todas as imagens com largura maior que 2560px são redimensionadas automaticamente. Com isso o tamanho do arquivo, em bytes, também fica reduzido e já ajuda pessoas os visitantes de sites cujos desenvolvedores não dão a devida atenção às imagens.
Os resultados foram, como era esperado, bem diferentes. Acompanhe a imagem abaixo. Nela temos a imagem dos dois resultados.
Antes:

Depois:

A diferença pode não parecer tão significativa em questão de análise de desempenho, mas a diferença na quantidade de bytes baixados pelos visitantes é muito grande. Visitantes que usam dispositivos com redes móveis tendem a sentir grande lentidão além de um consumo de dados elevado nas páginas não otimizadas.
Por isso é importante você, desenvolvedor, ter cuidado com todos os detalhes e a otimização de imagens é um detalhe bastante importante.
Inscreva-se

Gostaria de receber uma notificação por e-mail sempre que um novo artigo for publicado?
Não perca nenhum artigo! Inscreva-se em nossa lista para ser avisado(a).